<div style="padding:10px;width:300px;border:1px dashed blue;margin-top:5px;margin-bottom:5px"

p {
color:green
}
Selector: apply to
<h1>.Property
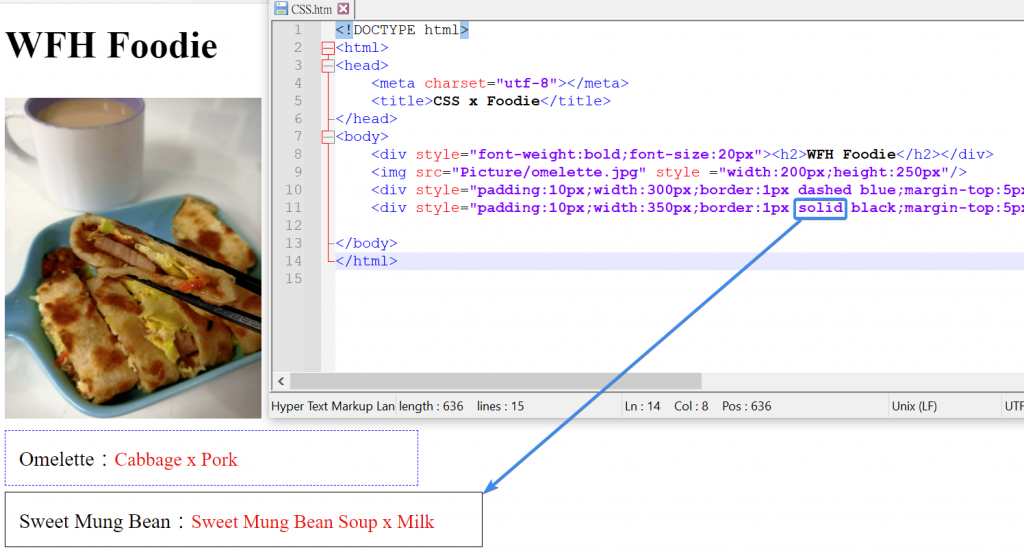
More examples of selectors
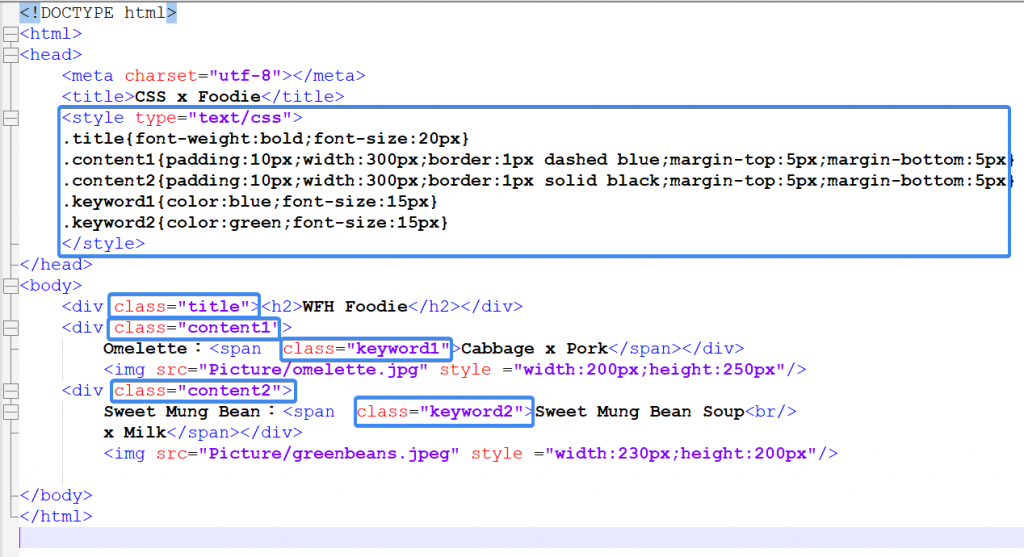
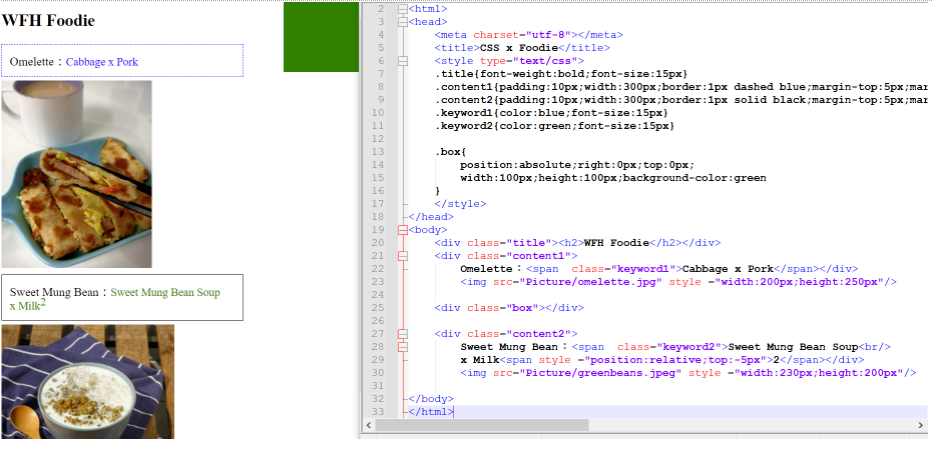
<style type="text/css">
.title{.............}
.content{............}
.keyword{.............}
</style>
Meanwhile, we have to insert <class=”title/content/keyword”> into the division where we need the selector. This is my selector:
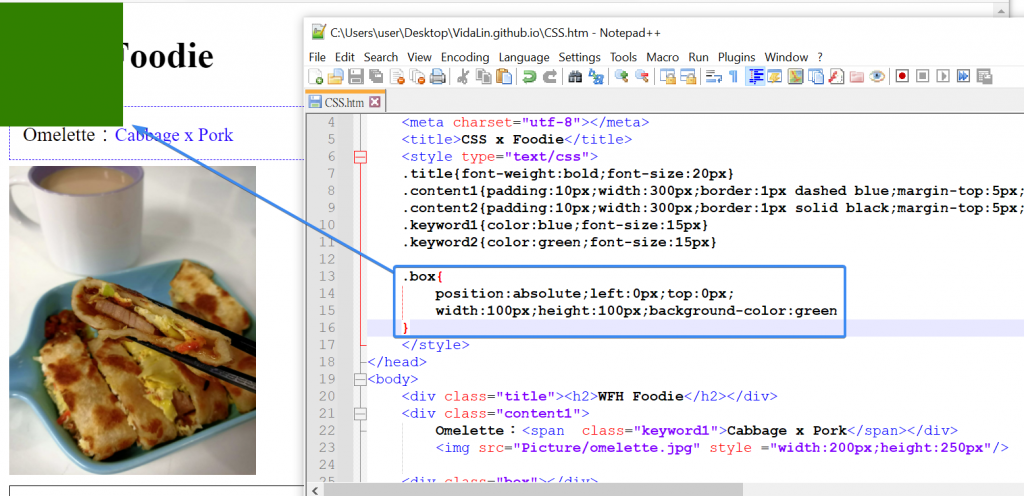
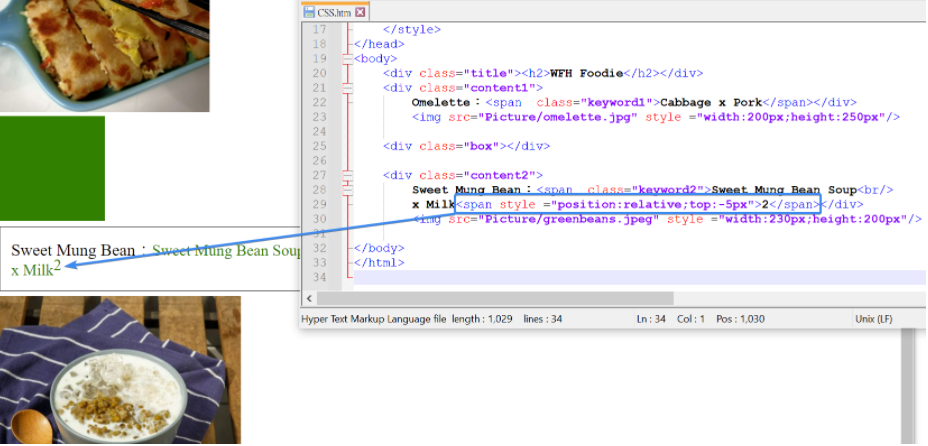
.box{
position:absolute;right:0px;top:0px;
width:100px;height:100px;background-color:green
}

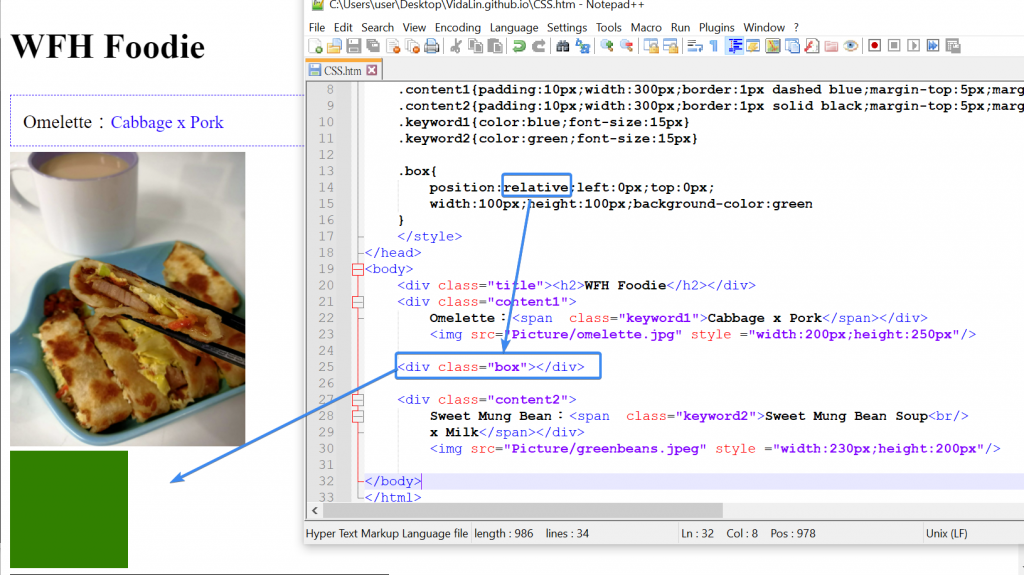
The box will be positioned basing on where we input the <div class="box"></div>.
Another example of a relative position in a sentence.

If you guys find this article helpful, please kindly do the writer a favor — LIKE this article.![]()
Feel free to comment and share your ideas below to learn together!
